Standard form selection options
When a help center has two or more end-user facing forms available a form selection dropdown will be presented on the New Request page. This dropdown is part of the HTML provided by the {{request_form}} helper and cannot be directly modified, however using the Improved form selection extension it’s now possible to present forms however you like.
Our themes allow you to display the out-of-box form selection dropdown as well as two custom layouts:
The extension builds upon our micro-templating system and allows you to customize every aspect of the look-and-feel and behavior of the form options. You can add images and additional custom HTML to encourage specific actions and help deflect tickets.
Updating form selection options
The Form selection extension allows you to present your forms in ways that previously haven’t been possible. You can replace the standard Zendesk form selection dropdown with your own custom layouts to make it easier for customers to select the right option.
The Form selection extension is bundled into all of our themes by default, so you can start using it straight away. The source code can be found within the extension-forms.(min.)js file in the theme’s Assets folder.
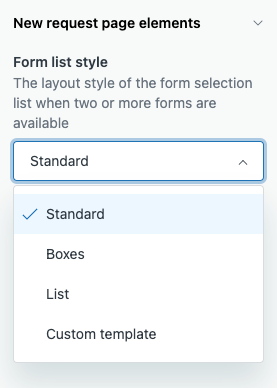
You can change how form options are presented on the New Request page by selecting the style that you’d like to use from the Form list style setting in the New Request page elements setting group.

To change the look-and-feel of the form options you can either edit your selected micro-template on the new_request_page.hbs template or replace it with a new one from the Form lists section of our Pattern Library. For more information, refer to our article on using micro-templates.

