They come in a variety of shapes and sizes and, like everything else in our themes, can be easily customized to your specific requirements.
Custom blocks are similar to the content blocks and contact blocks which present categories or sections and contact options, respectively.
Adding blocks
Each theme has a slightly different set of custom block styles, but they’re all built upon the same set of configurable properties.

| Setting | Description |
|---|---|
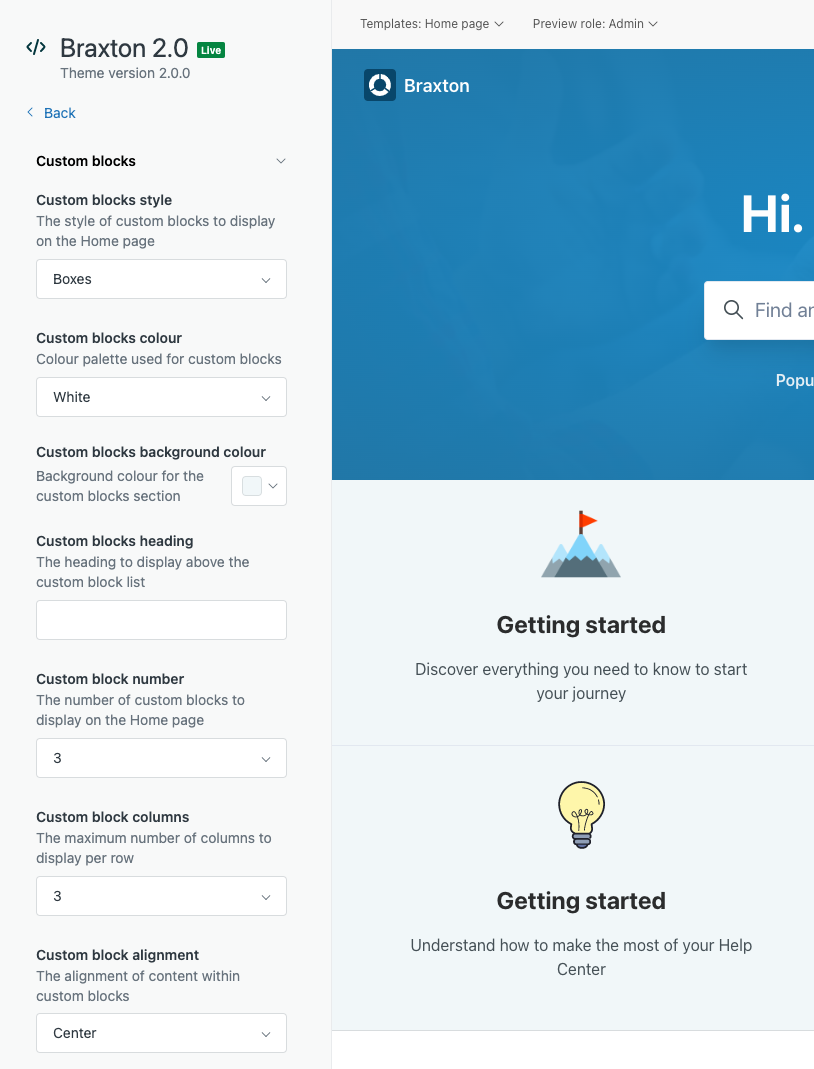
| Custom blocks style | The block style to use, which can be one that’s built-in or copied from our Pattern Library. Selecting “None” will hide the custom blocks from the Home page. |
| Custom blocks color | The color palette to use, which reference colors defined in your theme. Each block style uses color palettes a little differently and you can use any color you like by modifying the custom micro-template. |
| Custom blocks background color | The background color to use for the custom blocks section. |
| Custom blocks heading | The optional heading text to display above the custom blocks. |
| Custom block number | The number of custom blocks to display (between 1 and 4). |
| Custom block columns | The number of columns to display the blocks in (between 1 and 4). |
| Custom block alignment | The alignment of each custom block (left or center). |
| Custom block image height | The height of each custom block image. If the setting is blank, images will not be displayed. |
You can then configure the following properties for each custom block:
| Property | Description |
|---|---|
| Title | The title of the custom block. |
| Description | The description of the custom block. |
| Link | The URL of the custom block that users will sent to. |
| Image | The image of the custom block. |
The images for each of the 4 supported custom blocks are configured in the Images setting group, whereas the other settings are in the Custom blocks setting group.
Customizing blocks
Each theme comes with a number of built-in custom block patterns that you can choose from using the Custom blocks style theme setting, but you can add additional custom block styles to your theme by:
-
Editing the micro-template of your chosen custom block style on the
footer.hbstemplate. -
Copying a custom block style across from another theme if you purchased our Complete Package.
-
Copying a custom block style from our Pattern Library.
All custom block micro-templates build upon the same set of theme settings but can differ significantly in terms of their look-and-feel and behavior. You can also add more than 4 custom blocks to the theme, if desired, with some simple template changes.
Custom blocks are built to be customized, so the only limit is your imagination.