All of our themes support video embeds from popular online provider like YouTube, Vimeo and Wistia.
Inserting a video
Zendesk supports inserting video from YouTube, Vimeo, Wistia, JWPlayer, Brightcove, Vidyard and Loom using their article editor.
To insert a video into an article:
- Copy the URL of your chosen video.
- Create a new article or edit an existing one within Zendesk Guide.
- Place your cursor into the editor where you would like your video to appear.
-
Click on the Add video button in the editor toolbar.

-
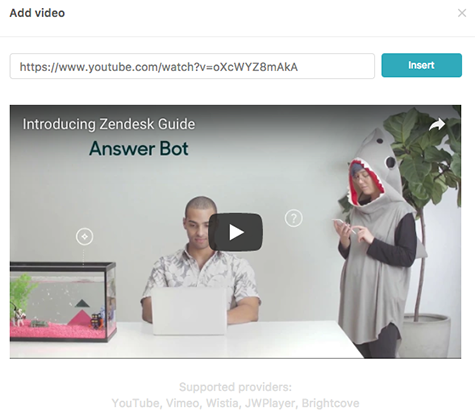
Paste the video’s URL into the dialog box and click on the Insert button.

Videos from other providers can be inserted using an embed code. If you use this approach you may need to allow unsafe HTML in article content in order for them to work properly.
Controlling the aspect ratio
Our aspect ratio utilities help ensure that your message gets communicated well by making sure they occupy the right amount of space. To have your videos adopt a standard 16/9 aspect ratio add the .ratio and .ratio-16-9 to the video <iframe> parent element:
<p class="ratio ratio-16-9">
<iframe src="//www.youtube-nocookie.com/embed/f2tu2G5MYH4" frameborder="0" allowfullscreen></iframe>
</p>This will ensure that your video fits the content area perfectly and looks great on all screen sizes.
Using a different player
All of our themes feature an integrated Plyr video player which offers an enhanced YouTube, Vimeo or HTML 5 video experience. The player can be enabled through theme settings, as described on the Videos extension page.
Unlike the standard YouTube and Vimeo players you can customize the look-and-feel to align with your company brand using theme settings and the Sass styles provided with our themes.
When editing your article you can then add the following snippet where you want to see your video appear using the Zendesk Source Code editor:
<div class="plyr" data-plyr-provider="youtube" data-plyr-embed-id="f2tu2G5MYH4"></div>Where:
- The
data-plyr-providerattribute isyoutube,vimeoorhtml5. - The
data-plyr-embed-idattribute is the video ID or URL.