Images for Home page elements like content blocks, custom blocks, contact blocks and call-to-actions are managed through theme settings.
Home page images
Our themes allow you to drag-and-drop images into your theme’s Assets folder and have them automatically appear against elements on the Home page.
Headings
Various headings on the Home pages of our themes support the use of custom icons. For example, our Braxton theme displays an icon beside the promoted article list (“Featured articles”) heading:
![]()
The following headings support custom icons:
| Heading type | File name format | Description |
|---|---|---|
| Content blocks | content-blocks-heading.{ext} | The icon shown against the content (category/section) blocks heading |
| Custom blocks | custom-blocks-heading.{ext} | The icon shown against the custom blocks heading |
| Promoted articles | promoted-articles-heading.{ext} | The icon shown against the promoted articles heading |
| Promoted videos | promoted-videos-heading.{ext} | The icon shown against the promoted videos heading |
| Contact blocks | contact-blocks-heading.{ext} | The icon shown against the promoted videos heading |
To add or replace a given heading icon, add an image to the theme’s assets/ folder with a file name in the format speified, where {ext} is the file extension of your chosen image type. For example, an icon for the content blocks section heading could be content-blocks-heading.svg.
Category and sections
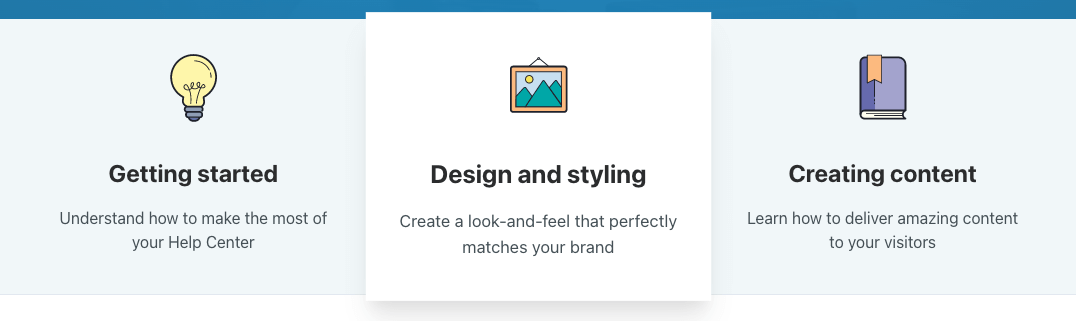
Our themes allow you to configure images for content blocks, which represent categories or sections, through theme settings. For example, our Braxton theme displays categories as blocks:

Only 8 image settings exist by default, so if you have more than 8 categories or sections, or are using a theme like Rebel that presents a large number of sections on the Home page, you can use images in your theme’s assets/ folder instead.
Images are linked to categories and sections based on their ID, which is their only unique attribute.
The steps for adding a new custom category
-
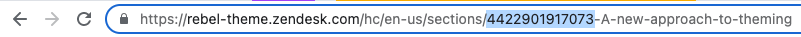
Find the ID of your category, which you can obtain from the URL bar when viewing it in Zendesk Guide

-
Rename your category image to include the category ID. For example, to display a custom SVG icon against a category with the ID
4422901917073, the image should be added to the theme’sassets/folder with the file namecategory-4422901917073.svg.└── assets/ └── category-4422901917073.svg -
Add the image to your theme’s
assets/folder, which can be done when customizing a theme in Zendesk Guide or by adding it to the folder when editing the theme locally.
General page images
Theme assets can also be used to update images used in other elements throughout the help center.
Elements
The following elements support custom icons:
| Heading type | File name format | Description |
|---|---|---|
| Notification | notification.{ext} | The icon shown within the configurable notification |
| Article list item | article.{ext} | The icon shown beside article list items within built-in article lists |
For example, to use a new icon with the built-in notification element simply replace the notification.svg image in the theme’s assets/ folder with your own custom icon.
To use images with your theme’s assets/ folder against any element, you can use the {{asset}} helper as described in our article on using theme assets.