Sass is a preprocessor that lets you use features that don’t exist in standard CSS yet like variables, nesting, mixins and inheritance. These features can make writing custom CSS much faster and more enjoyable.
Our themes let you take full advantage of the power of Sass when editing your themes styles. The style.css stylesheet of your theme is a compiled version of the Sass source files contained within the scss/ directory. Use of Sass is not mandatory and you can edit your theme’s style.css file directly if you prefer.
Using Sass
The Sass source files are organized into folders, representing their role in the theming framework:
theme/
└── scss/
├── framework/
│ ├── base/
│ ├── elements/
│ ├── utilities/
│ ├── functions/
│ ├── mixins/
│ ├── _variables.scss
│ └── index.scss
├── theme/
│ ├── _variables.scss
│ └── index.scss
└── index.scss
-
The
framework/folder contains framework-wide styles and variables.-
The
base/folder contains base styles that apply to HTML elements and provide a solid foundation for the styles that come later. -
The
elements/folder contains element styles that are reusable blocks of UI which can be combined to create patterns. -
The
utilities/folder contains utility classes that are single purpose styles that can be used to change the look-and-feel of an existing element or pattern, or create entirely new layouts from scratch. -
The
functions/folder contains all Sass functions used by the theming framework. -
The
mixins/folder contains all Sass mixins used by the theming framework.
-
-
The
theme/folder contains styles and variables specific to the current theme.
Updating variables
The Sass variables describing every aspect of your theme can be found in the _variables.scss Sass partials in the scss/framework/ and scss/theme/ folders. You can override existing variable values or define new ones to bring about style changes in your help center.
An example of Sass variables in action are those used to define the gray color palette:
//
// Gray scale
//
// These are the colors you will use the most and will make up the majority of your UI.
// They're often used for text, backgrounds and borders.
//
$color-gray-100: #F7FAFC !default;
$color-gray-200: #EDF2F7 !default;
$color-gray-300: #E2E8F0 !default;
$color-gray-400: #CBD5E0 !default;
$color-gray-500: #A0AEC0 !default;
$color-gray-600: #718096 !default;
$color-gray-700: #4A5568 !default;
$color-gray-800: #2D3748 !default;
$color-gray-900: #1A202C !default;
Using a different shade for $color-gray-600 could be achieved by adding the following line to your theme/_variables.scss file and recompiling the Sass styles:
$color-gray-600: #656e7b;
Referencing theme settings
When writing custom Sass or CSS you can reference theme settings by using the identifier property from the manifest.json file as a variable name.
For example, use the $heading_color variable to apply the color defined in the Heading color theme setting in CSS:
.h1 {
color: $heading_color;
}
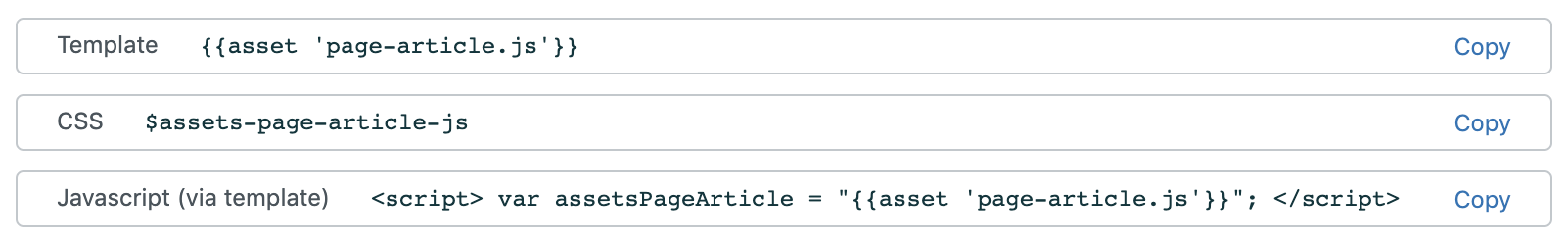
Referencing theme assets
Theme assets can also be referenced using a variable name, which can be found in the Theming Center interface by following these steps:
-
Click the Customize design icon (
 ) in the sidebar.
) in the sidebar. -
Click Customize on the theme you wish to edit.
-
Click Edit code.
-
In the Assets folder, click the asset file you want to use

Compiling Sass
Our themes all include a simple Ruby script for handling the Sass compilation step, which can be found in the bin/ folder. The script requires both Ruby and the sassc gem to be installed.
To start using Sass:
-
Install Ruby on your computer by following these instructions.
-
Install the
sasscgem using the shell commandgem install sassc.
Once installed, you can compile your Sass files by running the shell command ./bin/compile.rb from your theme directory.
The script will take all the .scss files inside the scss/ and create a new style.css file that is then used by Zendesk Guide. The compiled stylesheet automatically retains references to any theme settings and theme assets that you reference in your Sass files.